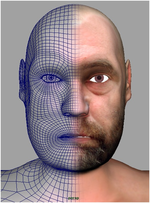
Изработена е високополигонална версия на модела (3999744 полигона). Генерирана е нормална карта на модела. Наложени са материалите и създадените текстури върху модела. Крайният вариант е нискополигонен триизмерен модел (1302 полигона) с високо качество
Разработил: инж. Боян Димитров Митев, Ръководител: гл. ас. инж. Паолина Андреева
Представеният метод позволява да се съкрати значително времето за рендериране. Разработката печели трето място на студентската научна сесия през 2009 г.
Разработил: инж. Ивелин Ангелов Калушков, Ръководител: гл. ас. инж. Паолина Андреева
Целта на настоящата дипломна работа е разработване на прототип на web-базирано обучение по английски език за деца от осемнадесет месеца до четири години. Тя има за основна задача да докаже, че чрез използване на новите технологии лесно могат да се разработят обучителни системи и успешно могат да се обучават дори и малки деца. Съобразявайки се с тяхното психическото и физическото състояние, както и наличните знания за тази възраст.
Разработил: Евдокия Йорданова Христова, Ръководител: доц. Росен Иванов
[ Игра ]
Описани и онагледени са методи за моделиране на триизмерни обекти и са показани начини за оптимизиране топологията на изградените модели. По този начин се постига значително намаляване броя на полигоните, без да се намалява качеството на модела.
Разработил: инж. Владимир Румянов Атанасов, Ръководител: гл. ас. инж. Паолина Андреева
Основна цел на дипломната работа е разбработката на HTML5–базирана обучаваща игра, която:
Да помогне за правилното развитие на децата в предучилищна и училищна възраст.
Да е забавна и образователна.
Разработил: Даниел Димитров Иванов, Ръководител: доц. Росен Иванов
[ Презентация ] [ Игра ]
Моделирани са сградите на учебни корпуси на ТУ-Габрово. Реализирана е фотореалистична визуализация на моделите. Създаден е рекламен клип с включени допълнителни визуални ефекти.
Разработил: инж. Христо Огнянов Йорданов, Ръководител: гл. ас. инж. Паолина Андреева
Показано е създаването на триизмерни модели на исторически архитектурни обекти. Реализиран е триизмерен модел на късно антична крепост „Сторгозия”, която се намира в град Плевен. Направени са триизмерни модели на базиликата, хореума, крепостните стени, трите кули и денивелацията. Реализиран е клип за виртуална разходка из крепостта.
Разработил: инж. Николай Маринов Недялков, Ръководител: гл. ас. инж. Паолина Андреева
Целта на приложението е да улесни писането на програмен код, при който се използват едномерни и многомерни масиви. Разработеното приложение (C++, Microsoft DirectX, The Game Creators Dark GDK) предоставя възможност за 3D анимиране на някои основни операции с масиви.
Разработил: Жельо Христов, Ръководител: доц. Росен Иванов
[ Презентация ]
Създадени са триизмерни модели на седемте лаборатории и лекционната зала на катедра „Компютърни системи и технологии” на Технически университет - Габрово. Реализирана е фотореалистична визуализация. Създаденото мултимедийно приложение съдържа осем видеоклипа, по един за всяка от учебните зали.
Разработил: инж. Мирела Венциславова Бенова, Ръководител: гл. ас. инж. Паолина Андреева
Клиент-сървърно мрежово приложение с програмируема логика FPGA. Реализираното приложение е играта "Бикове и крави" с две лабораторни платки Digilent Spartan-3 FPGA Starter Kit Board. Едната платка с FPGA Spartan служи за сървър, а другата е клиент. Сървърът генерира число, а потребителят, посредством клиента, трябва да го познае, като се стреми това да стане за минимален брой ходове.
Разработил: Ивайло Белев, Ръководител: доц. Радослав Райчев
[ Подробно описание на проекта ]
Разработен е сценарий. Играта представя герой намиращ се на остров, който трябва да изпълни три задачи. Създадени са триизмерни модели на героя и обектите в игровата сцена. Реализирано е управление на героя и взаимодействия между обектите. Реализирани са анимации за движения на героя: стоене на място; обръщане; вървене и тичане във всички посоки; скачане, падане и приземяване от различни височини; ставане от земята - с лице нагоре и с лице надолу. Създадени са визуални и звукови ефекти: за героя - падане във вода; падане от високо; вървене по пръст, чакъл, дърво, камък, вода; плуване; за средата - течаща вода, вълни на море, вятър, звънец; разрушаване на обекти изградени от различен материал - камък, керамика, стъкло, дърво, метал. Написани са скриптове, чрез които се управлява всеки един аспект на играта и се определя кога и какво да се случва: движения на героя; управление на камерата; взаимодействия между обекти; специални ефекти.
Разработил: инж. Апостол Борисов Маринов, Ръководител: гл. ас. инж. Паолина Андреева
Демонстрирано е използване на референтни изображения. Моделът е раздвижен и позволява онагледяване на емоции, мимики и говор. Разработката печели трето място на студентската научна сесия през 2010 г.
Разработил: инж. Георги Жеков Кондев, Ръководител: гл. ас. инж. Паолина Андреева
Създадени са подробни модели на основните компоненти на компютърните системи. Реализирани са клипове, онагледяващи работата на компонентите и компютърната система като цяло.
Разработил: инж. Стилиян Георгиев Стоянов, Ръководител: гл. ас. инж. Паолина Андреева
Роботът ASURO се управлява с микроконтролер ATmega8 на фирма Atmel. Проектът ASURO цели:
1. Пренаписване на асемблер на наличните готови библиотечни функции на С и добавяне на други за по-гъвкавото му управление.
2. Замяна на канала от сегашната версия за безжична IR комуникация между робота с външния свят (персонален компютър) с радио канал за комуникация. Проектът е отворен за нови участници в рамките на курсови проекти и дипломни работи.
Разработил: Петър Упинов, Ръководител: доц. Радослав Райчев
[ Подробно описание на проекта ] [ Изходен код на проекта ]
Графичният конструктор е тестван на микрокомпютър AVR Butterfly на фирма Atmel. Кодът на графичния конструктор е разработен с Microsoft Visual C#. На машината, на която конструкторът се стартира, трябва задължително да бъде инсталиран .NET Framework 2.0.
Разработил: Джем Риза, Ръководител: доц. Радослав Райчев
[ Подробно описание на проекта ]
Игралното поле е разделено на 7 части. В левия край са поставени три черни фигурки, а в десния три бели. Средното поле е свободно. Играта е за един човек, като неговата цел е да размени местата на белите и черните фигурки като използва свободното поле.
За реализацията на този проект не е необходим никакъв допълнителен хардуер. Използват се единствено бутоните (свързани към PORTD) и светодиодите (свързани към PORTB) на STK500. Първите седем бутона служат за извършване на ходовете, а осмият е за рестартиране. Светодиодите показват текущото състояние на играта.
Разработил: Ивайло Белев, Ръководител: доц. Радослав Райчев
[ Подробно описание на проекта ]
Играта "морски шах" е предназначена за двама играчи, всеки от които има различим от на другия играч маркер (знак, пул, пионка...). Игралното поле представлява матрица с размери 3х3. Играчите се редуват, като поставят на всеки ход своя маркер в едно от квадратчетата. Печели играчът, който постави своя маркер в три последователни квадратчета т.е. запълни вертикал, хоризонтал или диагонал само със своя знак.
За реализацията на този проект са необходими три кита STK500 с микроконтролери ATmega8515. За осъществяване на комуникацията между микроконтролерите се използва интерфейса RS232. Понеже трябва да свържем повече от два кита, е необходим специален кабел, който сами изработваме. Той осъществява кръгова връзка: TXD1->RXD2; TXD2->RXD3; TXD3->RXD1; GROUND1->GROUND2->GROUND3.
Разработил: Ивайло Белев, Ръководител: доц. Радослав Райчев
[ Подробно описание на проекта ]
Системата е предназначена за проектиране на различни видове плетени структури като жакардови, интарзионни и структурирани (релефни и ажурени) плетива. Ориентирана е към потребители, които се занимават с ръчно плетиво – хора, които изработват плетени изделия като хоби или художествен занаят; редактори на списания за плетива; дизайнери на бутикови изделия. Системата може успешно да се използва от етнографи за запазване на мотиви от плетива в традиционните костюми. Като софтуерно приложение първата версия на CAD системата е разработена на MS Visual C++ 6.0 и библиотека MFC.
Разработил: Стефан Бозов, Ръководител: доц. Елена Захариева-Стоянова
Приложението дава възможност на студенти и разработчици да публикуват проекти, реализирани посредством езици за апаратно описание, като VHDL, Verilog, SystemC и др. Публикуваните проекти могат да се използват свободно под лицензите GPL и LGPL.
Разработил: Георги Георгиев, Ръководител: ас. Петър Минев
[ Преход към сайта ]